Table of Contents
Zurück zur Elternseite: Website-Management
Templates
Mit Elementor-Templates können wiederkehrende Design-Elemente gut eingebunden werden ohne sich mit den Grundlagen von HTML und CSS auszukennen. Templates werden eingebunden, indem die Seite mit Elementor bearbeitet wird und das Ordner-Symbol ausgewählt wird:
Folgend den Reiter „Meine Templates“ auswählen und dann kann aus folgenden Templates gewählt werden:
Direkte Vorlagen
Buttons
Rote Buttons mit passendem FontAwesome-Icon, die zum verlinken von anderen Seiten oder Menü-Ankern verwendet werden können
Bild groß
Ein Bild, welches die gesamte Bildschirmbreite ausfüllt. Zum Bearbeiten des Bildes „Abschnitt bearbeiten“ (Das 6-Punkte-Zeichen) und unter Stil das Bild bearbeiten. Durch Änderung der Abstände im Abschnitt, kann die Höhe des Bildes verändert werden. Standardmäßig werden Schrägen mit 100 Höhe als Trenner verwendendet.
Text groß
Ein Textabschnitt mit Überschrift, der die gesamte Bildschirmseite ausfüllt, der Text selbst geht jedoch nicht bis zum Rand. Das ist vor allem dann wichtig, wenn die Hintergrundfarbe des Abschnitts geändert werden soll für mehr Dynamik auf der Seite. Im Abschnitt können weitere innere Abschnitte mit den gewünschten Widgets eingefügt werden.
Mitmachen
Kurzer Text der zum Mitmachen motivieren soll (sollte auf Thema der Seite angepasst werden) darunter befindet sich ein Button in gewohnter Optik der auf die Seite verlinkt, auf der man sich anmelden/Mitglied werden kann.
Tooltip
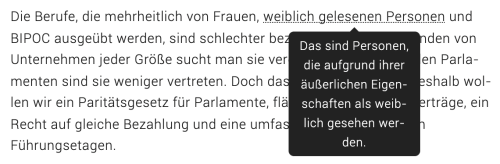
Ermöglicht Erklärungen von Begriffen beim Hovern/Antippen. Der Begriff mit Erklärung wird durch gepunktete Unterstreichung hervorgehoben. Beispielhafte Anwendungen:
Desing-Templates
Header300px
Das Theme ist darauf ausgelegt, dass es ein bildschirmfüllendes Bild zu Beginn jeder Seite gibt, dies bietet sich insbesondere bei Landingpages an. Gerade, wenn kein Bild genutzt wird oder eine klare Funktion (bspw. ein Formular) im Vordergrund stehen soll, kann es sinnvoll sein, nicht die ganze Bildschirmseite auszufüllen. Mit dem Template wird dies ermöglicht. Tendenziell sollte dies am Ende der Seite eingebunden werden.
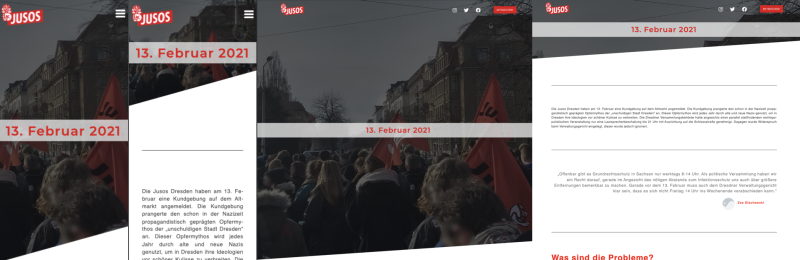
Beispielhafte Anwendungen:
Bei der Landingpage für den 13. Februar ergibt die Anwendung des Templates keinen Sinn, verdeutlicht aber die Auswirkung.
Header-Volle-Transparenze
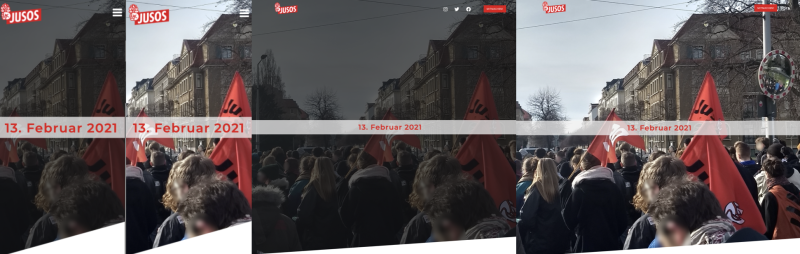
Standardmäßig gibt es einen Overlay, um Hintergrundbilder mit einem Overlay weniger grell zu machen und Schrift hervorzuheben. Wird kein Bild eingesetzt, kann mit diesem Template das Overlay deaktiviert werden. Beispielhafte Anwendungen:
Bei der Seite für den 13. Februar sieht man, dass das Overlay sinnvoll ist, damit das Hintergrundbild nicht zu stark in den Vordergrund kommt. Bei Seiten ohne Hintergrundbild ist das deaktivieren des Overlays quasi zwingend.
Satzung
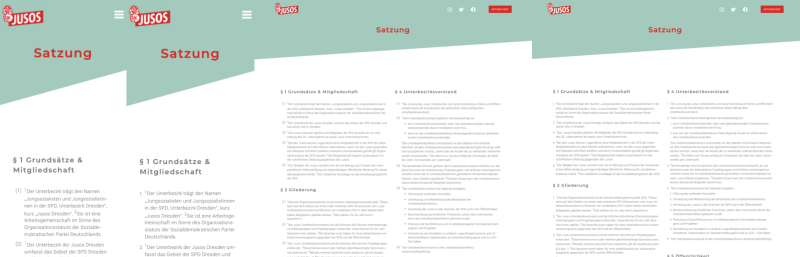
Das Template dient dazu, eine satzungsmäßige Aufzählung für Absätze zu ermöglichen. Dazu wird einfach eine normale Liste in Elementor eingefügt, diese wird dann entsprechend angepasst. Beispielhafte Anwendungen:
Links mit Template, rechts ohne.
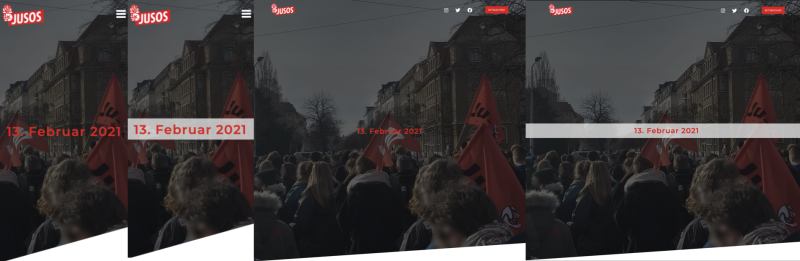
Header-Weißer-Balken
Hinterlegt die Überschrift einer Seite mit einem weißen Balken, damit der Kontrast zu Hintergrundbildern besser wird.
Beispielhafte Anwendungen:
Die rote Schrift ist auf dem weißen Grund deutlich besser zu erkennen. Es können auch andere Farben gewählt werden, dazu muss die RGBA-Farbe angepasst werden. Der letzte Wert bestimmt die Transparenz, die ersten drei Farben setzen sich aus Rot-, Gelb- und Blauwerten zusammen. Dafür gibt es entsprechende ergooglebare Generatoren.